

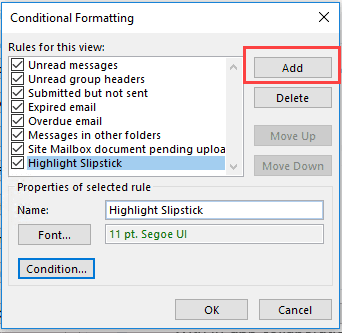
- Outlook conditional formatting internal emails how to#
- Outlook conditional formatting internal emails update#
- Outlook conditional formatting internal emails code#
- Outlook conditional formatting internal emails plus#
- Outlook conditional formatting internal emails mac#
What a difference, huh? Do not expect hover effects to work So if you’re using a table cell as a spacer or have a small image, make sure to add a line height attribute to the element equal to the height that you want them to appear. Outlook sets a minimum height on table cells and images.
Outlook conditional formatting internal emails code#
(More on conditional code later.) Do add line heights to small images or table cells Or you may hide a small block that isn’t working on Outlook, and use conditional code to show a version that would work for a specific version of Outlook. This may not solve all your issues, but there are a lot of times that including some Outlook-specific CSS can help you solve a rendering issue that you’re only seeing on Outlook. Do use Outlook-specific code to solve rendering issues So it’s important that you use tags for your content instead. Outlook will ignore most styles that you apply to your tags including widths and paddings. Email in Outlook with images blocked Do use tablesĮmail has come a long way and you can use blocks in lots of email clients, but Outlook isn’t one of them. Especially as Outlook doesn’t display images by default unless people turn the feature on. Retina image without a width attribute in Outlook making the email wider Do include ALT textĭon’t let Outlook’s security message speak for your images. If you’re using retina images (which you should be), that means you’ll get giant images that’ll break your emails. Outlook does not support CSS styles for widths and heights, and if you don’t include the width and height attributes, Outlook will display your image at its actual size. Do include width and height attributes on your images
Outlook conditional formatting internal emails how to#
Let’s look at some of the common rendering issues in Outlook desktop clients and how to solve them. They just require different approaches and have different quirks that need to be taken into consideration. Webkit is easier to code for, and Word is more difficult. If it is, then let’s distill it for you: The key takeaway is that we’re working with two different rendering engines-Word and Webkit. Unfortunately, all those old desktop clients aren’t going to just disappear when that happens, so they’ll still have to be supported to some extent. So hopes are high that it’ll have a Webkit-based rendering engine and will render HTML emails well.

The new email client will be based on current Outlook web apps. In January, Microsoft announced their “One Outlook” vision to replace the desktop clients with one client that works everywhere starting sometime in 2022. Preview your emails across 90+ email clients, apps, and devices-including all versions of Outlook-to ensure an on-brand, error-free subscriber experience. The web-based email client uses Webkit or Blink and renders emails similarly to (much easier). The desktop version is similar to Outlook 2007-2019 and uses Word as a rendering engine (hard for email). There are two different versions of Outlook Office 365, the desktop email client and the web-based email client. These clients use Webkit or Webkit-based rendering engines, so they provide good HTML rendering and don’t usually break your emails. If it looks good in your browser, there’s a decent chance it will look good here. Which means it’s usually on par with Apple Mail and iOS as far as email rendering is concerned.
Outlook conditional formatting internal emails mac#
This is the Mac desktop version of Outlook.
Outlook conditional formatting internal emails update#
If they do, the desktop email clients will respect that and will update images and text to be larger. Windows users can choose 120 DPI to increase their screen resolution. But, for email marketers, it doesn’t cut it for rendering HTML emails.ġ20 DPI (dots per inch) adds to the complexity. These use Word as the rendering engine, which made sense at a time when email was like writing letters. These are the Windows desktop versions of Outlook. Let’s dive in and see if we can straighten it out a bit. All of this can be a giant headache if you let it. The name “Outlook” covers several different email clients with a couple of different rendering engines and at least two different viewing settings. Outlook has been a plague of email marketers for a long time, but does it have to be? How can we work with it? Read on to find out how I came to love Outlook, despite its many faults. People can’t engage the way you want them to with a broken email. Then you test it, and it looks great… except in Outlook, where it’s completely broken.

You create a beautiful email with interesting GIFs, accessible buttons, and eye-catching images.
Outlook conditional formatting internal emails plus#


 0 kommentar(er)
0 kommentar(er)
